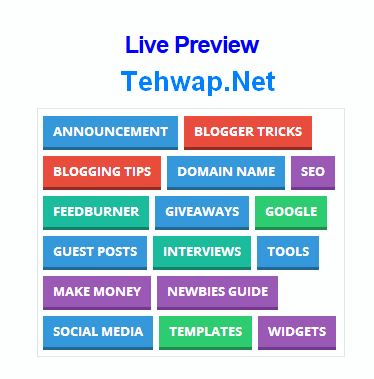
All my blogger lover here is another beautiful Gadget for you. Spicy your blog template by add this colorful gadget. In this tutorial we will learn how to customize blogger label and add a beautiful label gadget. Take a Look Techwap hope you like it. Easy to setup and fast loading .
.sidebar .label-size a {
color:#fff!important;
font-weight:bold;
padding:8px 10px;
margin:0 6px 6px 0;
float:left;
display:block;
-moz-transition: all 0.4s ;
-o-transition: all 0.4s;
-webkit-transition: all 0.4s ;
-ms-transition: all 0.4s ;
transition: all 0.4s ;
}
.sidebar .label-size-1 a {background:#1abc9c;border-bottom:3px solid #127F69;}
.sidebar .label-size-1 a:hover {background:#16a085;}
.sidebar .label-size-2 a {background:#3498db;border-bottom:3px solid #226693;}
.sidebar .label-size-2 a:hover {background:#2980b9;}
.sidebar .label-size-3 a {background:#2ecc71;border-bottom:3px solid #1F8C4C;}
.sidebar .label-size-3 a:hover {background:#27ae60}
.sidebar .label-size-4 a {background:#9b59b6;border-bottom:3px solid #74398E;}
.sidebar .label-size-4 a:hover {background:#8e44ad}
.sidebar .label-size-5 a {background:#e74c3c;border-bottom:3px solid #922C20;}
.sidebar .label-size-5 a:hover {background:#c0392b}
 |
| Customize Blogger Label |
Blogger Label Widget
- Go to blogger dashboard>Template> Edit HTML
- Find out ]]></b:skin>
- Copy bellow code and paste it to above ]]></b:skin>
.sidebar .label-size {
position:relative;
text-transform: uppercase;
text-decoration:none;
font-size:13px;
font-family:Open Sans;
color:#fff!important;
}
color:#fff!important;
font-weight:bold;
padding:8px 10px;
margin:0 6px 6px 0;
float:left;
display:block;
-moz-transition: all 0.4s ;
-o-transition: all 0.4s;
-webkit-transition: all 0.4s ;
-ms-transition: all 0.4s ;
transition: all 0.4s ;
}
.sidebar .label-size-1 a {background:#1abc9c;border-bottom:3px solid #127F69;}
.sidebar .label-size-1 a:hover {background:#16a085;}
.sidebar .label-size-2 a {background:#3498db;border-bottom:3px solid #226693;}
.sidebar .label-size-2 a:hover {background:#2980b9;}
.sidebar .label-size-3 a {background:#2ecc71;border-bottom:3px solid #1F8C4C;}
.sidebar .label-size-3 a:hover {background:#27ae60}
.sidebar .label-size-4 a {background:#9b59b6;border-bottom:3px solid #74398E;}
.sidebar .label-size-4 a:hover {background:#8e44ad}
.sidebar .label-size-5 a {background:#e74c3c;border-bottom:3px solid #922C20;}
.sidebar .label-size-5 a:hover {background:#c0392b}
- Now go to layout> add a gadget>select label
- Setup Label same as the picture.
 |
| Customize Blogger Label |
- Save your gadget. almost done!













0 comments:
Post a Comment